Bildungsraum Digital
UI Design & Interaktionskonzept
Projektbeschreibung
Im Rahmen des studentischen Projekts „Application Design“ habe ich zusammen mit einer Kommilitonin das User Interface für exemplarische Funktionen der Anwendung „Bildungsraum Digital (BIRD)“ in Form einer App gestaltet. Eine Persona (Max) sowie ein grobes Szenario und eine User Story Map waren bereits vorgegeben. Ziele der User Story Map waren folgende: Eigene Bildungsdaten in BIRD nutzen können, ein passendes Studienfach und interessante Hochschulen finden und sich über diese zu informieren, gespeicherte Infos nutzen, der Austausch mit anderen und eine Beratungsmöglichkeit, eigene Interessen, Werte und Ziele reflektieren, Alternativen zum Studium kennenlernen und sich für ein Studienfach entscheiden.
Methodisches Vorgehen
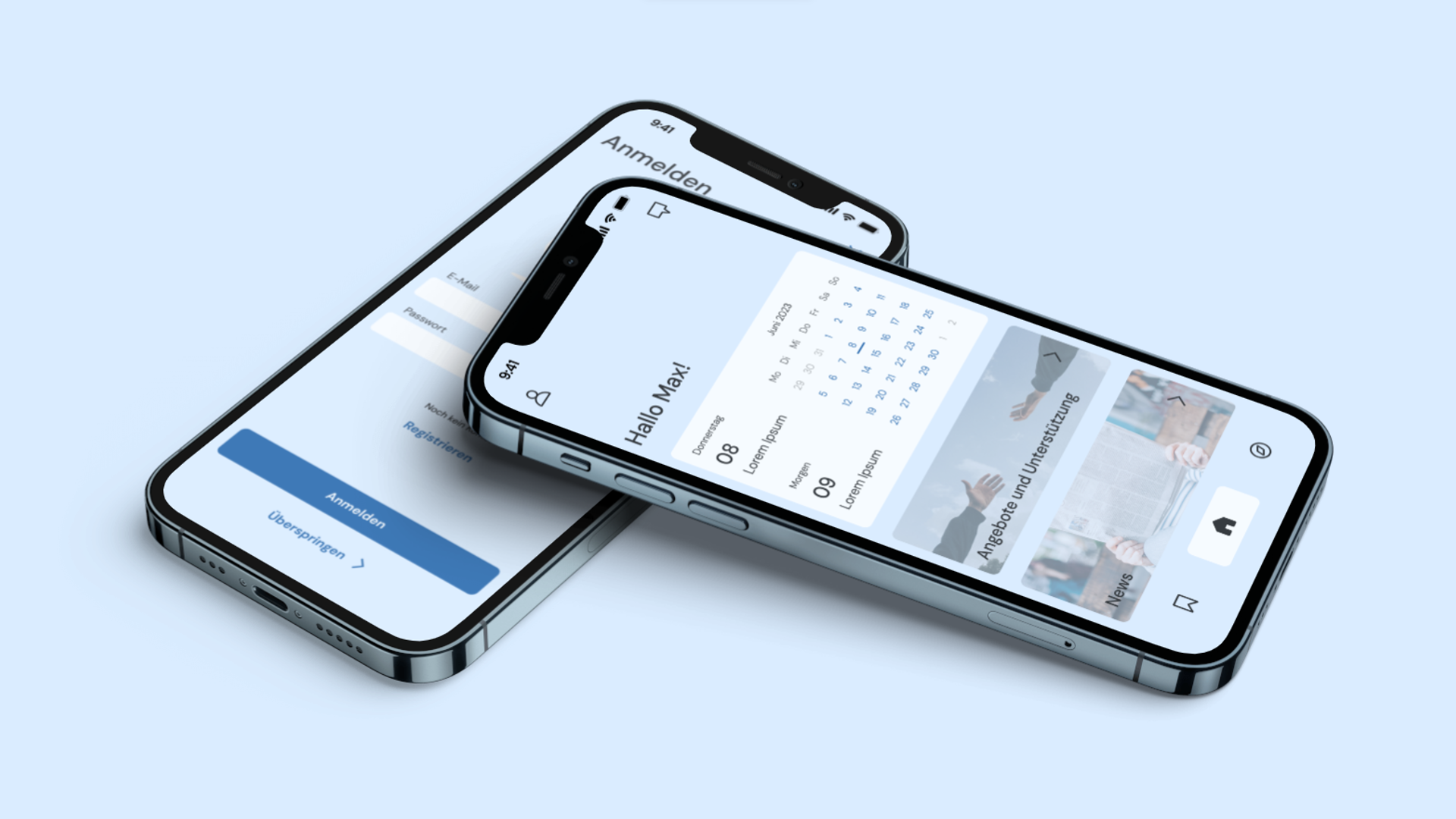
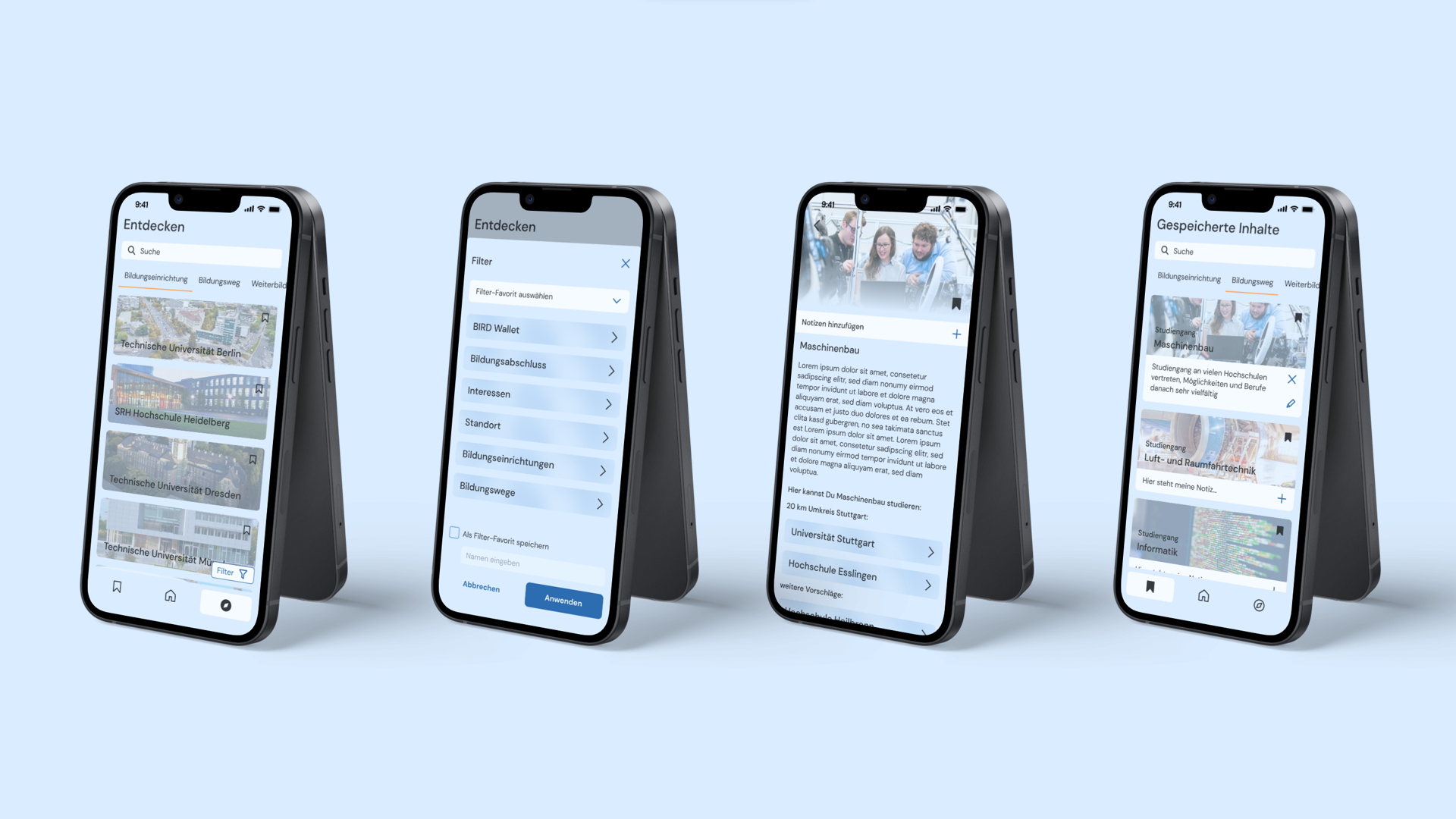
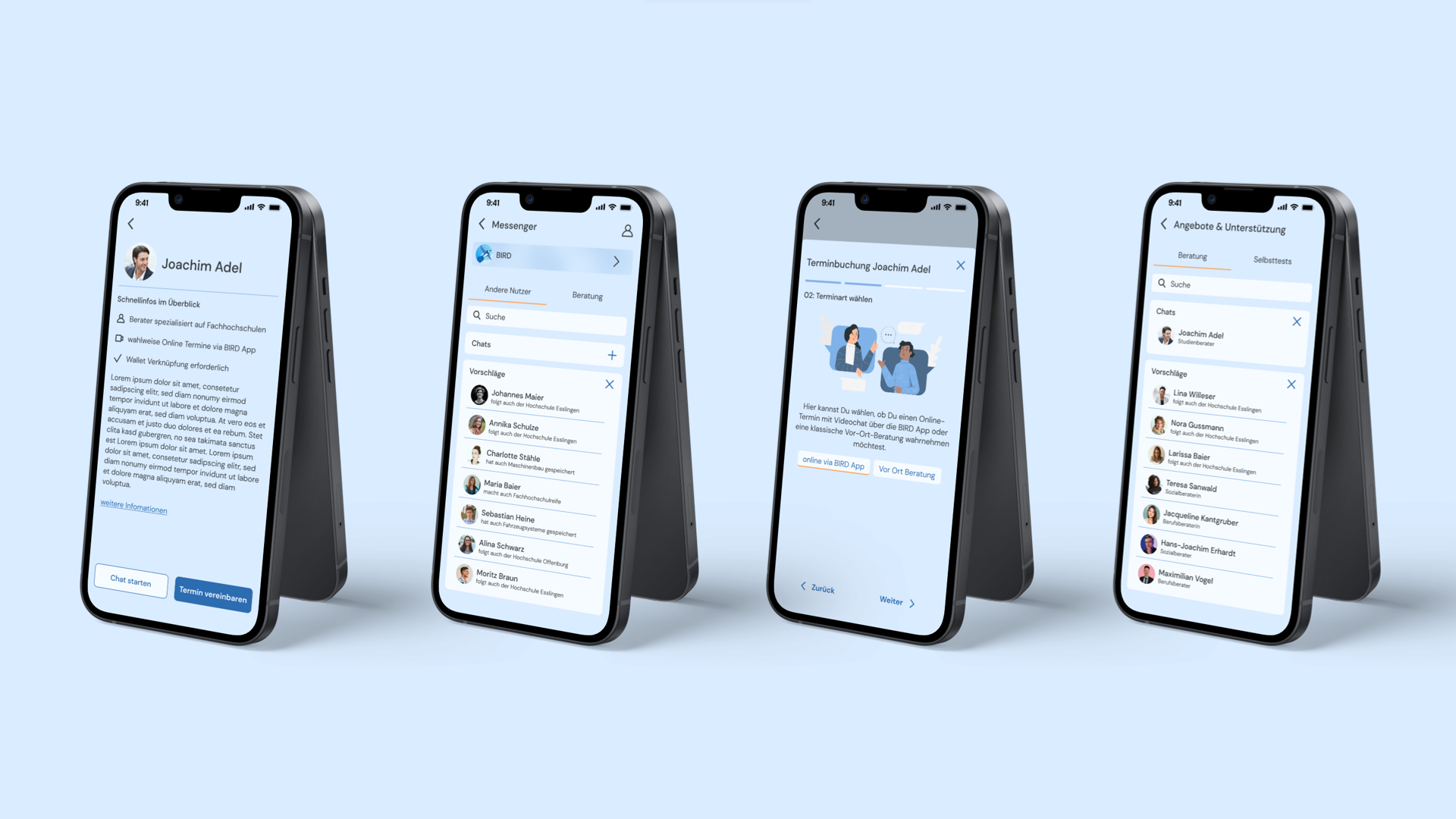
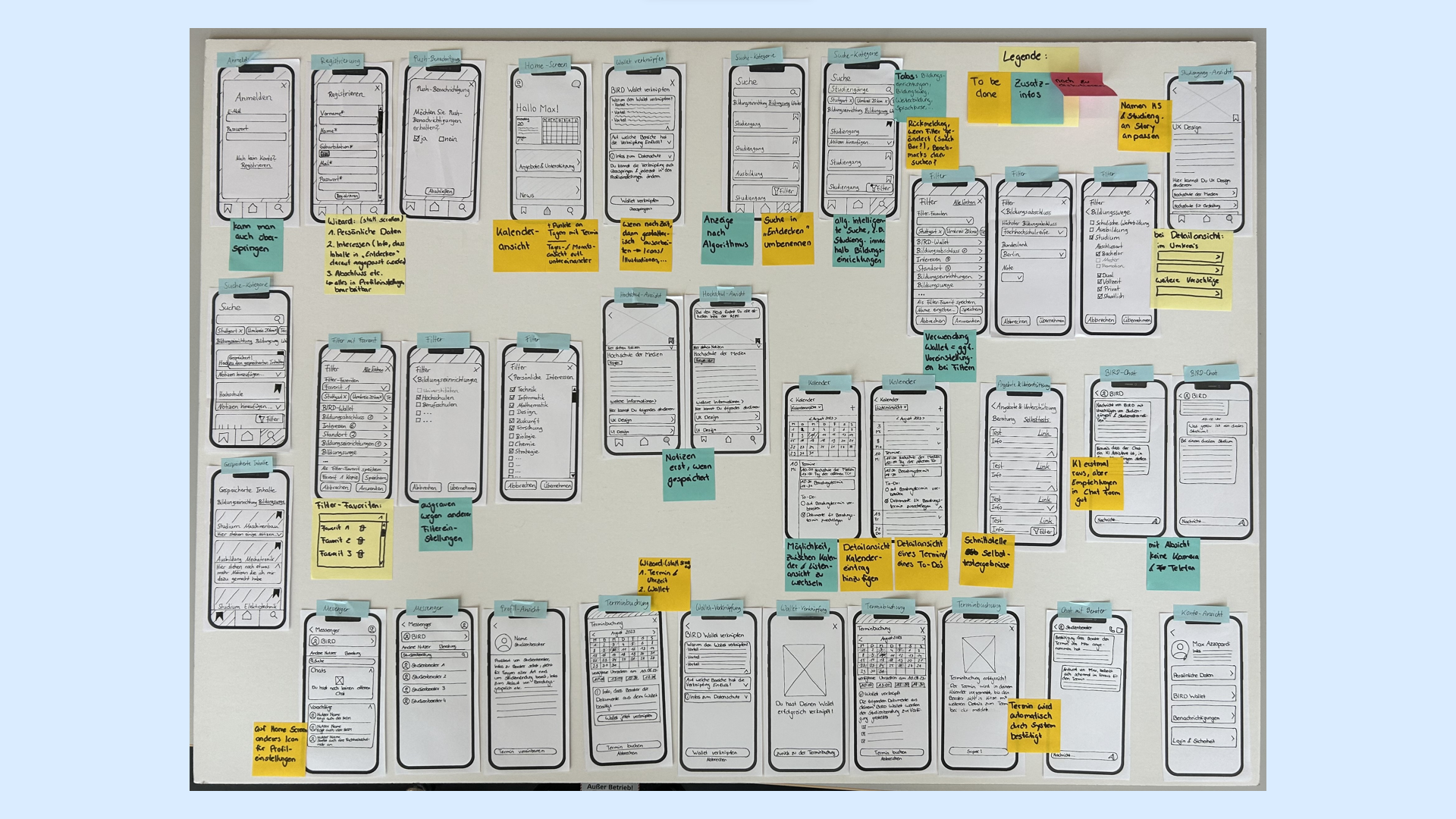
Basierend darauf erstellten wir zunächst ein Interaktionskonzept, welches wir mit Papier-Wireframes visualisierten. Für die Persona und das Designkonzept stellten wir ein Moodboard zusammen. Das Moodboard kategorisierten wir nach den folgenden Themenfeldern: Farben und Typografie, die Beziehung zwischen BIRD und Max, Formensprache und Struktur und User Flow. Bei der digitalen Umsetzung der Screens reduzierten wir das Interaktionskonzept noch einmal zu einem geeigneten Scope, der in der verbleibenden Zeit des Semesters umsetzbar war. Zunächst gestalteten wir die einzelnen Komponenten in verschiedenen Varianten. Im Rahmen der Screengestaltung animierten wir die Komponenten, um einen klickbaren Prototyp zu erstellen. Dabei gingen wir in iterativen Schleifen vor. Hier den Prototypen, die Screens oder die Komponenten genauer anschauen.